インターネットでの情報化社会が進んでいる昨今、ブログが多言語に対応出来れば、日本人以外の人にも読んでもらえる可能性が増え、アクセス数、収益アップにも繋がる可能性も出てきます。
今回は、ワードプレスのプラグインGoogle Language Translator というプラグイン導入してみました。
簡単に自分のサイトを翻訳することに成功したので、その方法をステップバイステップで紹介したいと思います!
ブログを英語に切り替えるプラグイン
Google Language Translator というプラグインを入れます。
ワードプレス(Word Press)にログインします。
プラグインメニューを開き新規追加をクリックします。

右上のサーチボックスにGoogle Language Translatorと入力します。
今すぐインストールをクリックし、有効化します。

Google Language Translator の設定
メイン設定 Main Setting
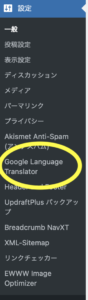
設定からGoogle Language Translatorを選びます。

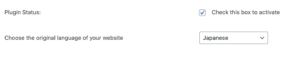
最初のプラグインステータスにチェックが入っていることを確認します。
オリジナルの言語はJapanese を選びます。

次にどの言語を追加したいかを選びます。色々選択肢は多いですが私は英語だけを選びました。

Language Switcher Settings
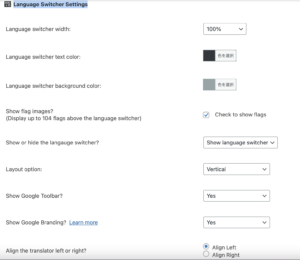
後は、好みでボックスの色や文字の色などを変えることが可能です。私はここは初期設定のままにしています。自分の好みで変えてみてくださいね。

Floating Widget Setting
ここはウィジットの設定です。表示させると一目瞭然で言語の選択肢があるのが分かるので、YESにします。

そのウィジットをどこに表示させるか(二つ目の赤丸)を選びます。自分のブログのタイトルや画像と干渉しない所に表示させたら良いと思います。
私の場合、右上に表示する設定にしました。
一番下の部分ではウィジットの色や文字の色を変えることも可能です。
設定完了後の表示
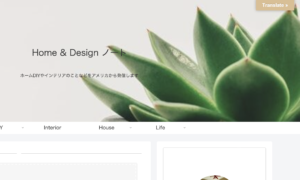
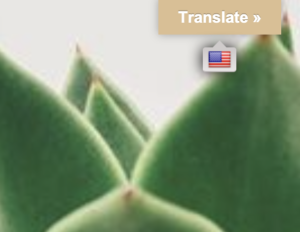
パソコンでの表示

右の一番上部分に表示されました。クリックするとアメリカのフラッグが表示されそれを押すことで英語に切り替わります。

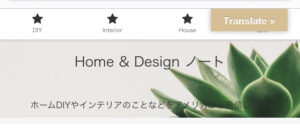
携帯での表示
携帯で見た場合は、ヘッダー部分と干渉するのですが、一番目立つ部分なのでとりあえずそこに置いてアクセス数など変化があるか様子を見たいと思います。

翻訳レベル
ざっと読んだ限りでは結構いいです。昔、グーグル翻訳でよく変な直訳を見かけることが多々ありましたが、今はいいレベルまで上がってきている気がします。

もし良かったら私のインテリアのブログを覗いてその翻訳度をチェックしてみてください♪
まとめ
今回はブログの言語を切り替えられるプラグインを紹介しました。とても簡単な設定なので、興味のある方はぜひ試してみてくださいね。


コメント