他の人のブログを読んでいると、”合わせて読みたい” の記事を表示されているのをよく見かけます。
ど素人の私にそんな高度な技は無理だろうな〜と思っていたんです。
が、いざ調べてみるとびっくりするくらい簡単でした。笑
今回は、ワードプレス&Cocoonを使用した、「合わせて読みたい」の表示の仕方について紹介したいと思います。
まずCocoonの設定を確認します。
Cocoon設定からブログカードをクリックします。

その中にあるブログカード表示という部分に二つチェックが入っていることを確認します。

クラッシックエディタでの設置方法
クラシックエディタを開きます。
投稿画面(記事を書くページ)から、
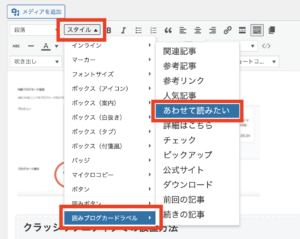
スタイル→囲みブログカードラベル→合わせて読みたいまでを選択します。

するとこのようなボックスが表示されます。

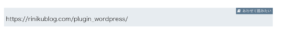
その中に記事のURLをコピペします。

完了です。
ブロックエディタでの設置方法
ブロックエディタの投稿画面を開きます。
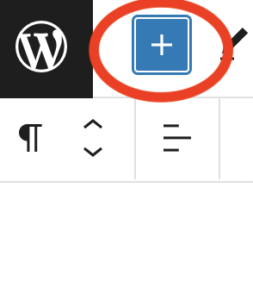
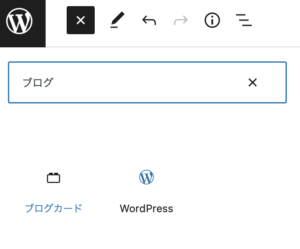
+をクリックします。

検索ボックスの中に、”ブログ” と入れるとブログカードが表示されるのでクリックします。

ラベルなしのボックスが表示されるので、URLを入れます。

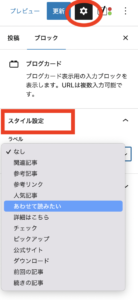
右上の設定ボタンをクリックします。スタイル設定の中の合わせて読みたいをクリックします。

完了です。
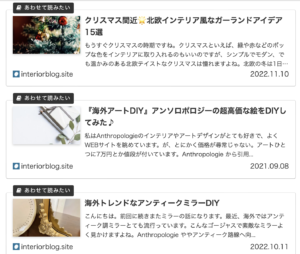
表示のされ方、見え方
デフォルトだとこのように表示されると思います。色々詳しければデザインを変えたりできるのかもしれませんが、私の場合このままで十分満足です。😅

複数 表示したい場合は、ボックスの中に複数のURLを追加するだけです。

そうすると勝手にそれぞれのブログカードを作ってくれます。楽ちん!

まとめ
今回は、よく見かける ”合わせて読みたい” の表示が意外に簡単だったので、素人ながらやり方を紹介させていただきました。
ブログの内容と関連した記事に、自然に内部リンクで繋げていくのが理想ですが、そうでない場合も最後にこちらもどうぞ〜みたいな感じでつけています。
他の記事も読んでもらうためにどんどん合わせて読みたいを使って行きましょう〜!
こちらもよかったらどうぞ〜(笑)



コメント